
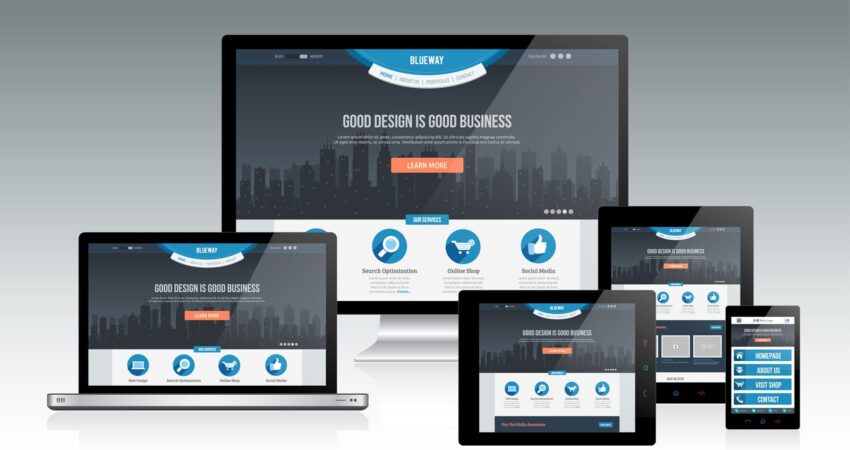
In the present digital age, where smartphones and tablets have become essential components of our daily existence, it is imperative for businesses to adopt a responsive web design. Responsive web design refers to creating websites that adapt and respond to different screen sizes and devices, providing an optimal user experience. This article will explore the most effective methods for implementing responsive web design, guaranteeing that your website provides a smooth and uninterrupted browsing experience on all platforms.
Importance of Responsive Web Design
In the current digital landscape, the significance of having a responsive web design cannot be overstated. With the escalating prevalence of mobile devices, users now anticipate websites to be effortlessly accessible and functional across screens of varying sizes. Below are several compelling justifications for the indispensability of responsive web design:
Enhanced User Experience: Responsive websites offer a consistent and user-friendly encounter on all devices, thereby augmenting user satisfaction and fostering increased engagement.
Heightened Conversion Rates: A meticulously crafted responsive website facilitates seamless navigation and interaction for visitors, leading to elevated conversion rates and enhanced business performance.
Improved SEO Performance: Search engines exhibit a preference for responsive web design as it obviates the necessity for maintaining multiple versions of the same website. Consequently, this propels your website’s search engine rankings and enhances its visibility.
Cost and Time Efficiency: Instead of developing separate websites for different devices, responsive design allows you to maintain a single website that adapts to various screens, saving time and resources.
Now that we have grasped the significance of responsive web design, let us delve into the optimal strategies for developing a prosperous and user-centric website.
Best Practices for Responsive Web Design
Conduct Thorough Research
Before diving into the design process, conduct comprehensive research to understand your target audience, their preferences, and the devices they use. This knowledge will assist you in making well-informed design choices and guaranteeing that your website effectively meets the requirements of your target audience.
Plan and Structure Content
Carefully plan and structure your content to ensure it remains concise, relevant, and easily digestible across all devices. Use headings, subheadings, and bullet points to break down content and make it scannable.
Utilize Mobile-First Approach
With the majority of internet users accessing websites through mobile devices, it’s crucial to prioritize mobile design. Start by designing for mobile screens and gradually scale up to larger devices. This approach ensures that your website is optimized for smaller screens and progressively enhances the layout for larger screens.
Optimize Images and Media
Large images and media files can significantly impact the loading speed of your website. Optimize images by compressing them without compromising quality. Use modern image formats, such as WebP, and leverage lazy loading techniques to load images as users scroll.
Implement Responsive Grids
Grid systems are instrumental in creating responsive web designs. Utilize CSS frameworks like Bootstrap or Foundation to implement responsive grids, allowing your content to automatically adjust and align according to the screen size.
Use Media Queries
Media queries enable you to apply different styles and layouts based on specific screen sizes. By utilizing media queries in your CSS, you can create breakpoints and define how your website will appear on different devices, ensuring optimal responsiveness.
Test Across Multiple Devices
Testing is a critical aspect of responsive website best practices. Conduct thorough testing across various devices, browsers, and screen sizes to identify and rectify any layout or functionality issues. This ensures a seamless experience for all users.
Optimize Typography
Choose fonts and font sizes that are legible on all devices. Avoid small font sizes that may be difficult to read on mobile screens. Opt for responsive typography that adjusts based on the screen size, maintaining readability and visual appeal.
Ensure Intuitive Navigation
Navigation is key to a positive user experience. Implement a clear and intuitive navigation menu that remains easily accessible on smaller screens. Use hamburger menus or expandable navigation to save space while maintaining functionality.
Maintain Consistent Branding
Consistency in branding elements, such as colors, fonts, and imagery, enhances the user experience and strengthens brand recognition. Ensure that your responsive design maintains consistent branding across all devices.
Optimize Forms and Input Fields
Forms and input fields play a crucial role in user interactions. Optimize them for mobile devices by utilizing appropriate input types, reducing the number of fields, and providing clear instructions. Incorporate validation and error messages to guide users effectively.
Consider Touch and Gestures
Mobile devices rely heavily on touch and gestures for navigation. Design with touch in mind by ensuring clickable elements are adequately sized and spaced. Consider swipe gestures for image carousels or sliders.
Minimize Page Load Time
A single second of added page load speed can cause sales to drop by 27%.
Soasta
In today’s fast-paced digital landscape, optimizing your website’s performance is crucial. By implementing techniques such as code minification, browser caching, and reducing HTTP requests, you can significantly minimize page load time. Prioritizing the loading of critical content and deferring non-essential elements further enhances the user experience. Remember, every second counts when it comes to retaining visitors and driving conversions.
Implement SEO Best Practices
The best approach for responsive web design and SEO go hand in hand. Ensure your website follows SEO best practices by using descriptive page titles, meta descriptions, and alt tags for images. Include relevant keywords naturally in your content and optimize your website for speed and mobile-friendliness.
Provide a Fallback for Non-Supported Features
Some older browsers or devices may not support certain features of your responsive design. Provide fallback options or alternative content to ensure a satisfactory experience for users on those devices.
Keep User Accessibility in Mind
Accessibility is crucial for ensuring that your website is inclusive and usable by all users, including those with disabilities. Adhere to accessibility guidelines such as providing alternative text for images, using proper heading structures, and ensuring proper color contrast.
Stay Updated with Web Standards
Web design trends and standards evolve constantly. Stay updated with the latest technologies, frameworks, and design principles to ensure your website remains modern, relevant, and compatible with new devices and browsers.
Monitor and Analyze Performance
Regularly monitor and analyze the performance of your responsive website. Use tools like Google Analytics to gain insights into user behavior, identify areas for improvement, and make data-driven decisions to enhance the user experience.
Incorporate Social Sharing Buttons
Make it easy for users to share your content on social media by incorporating social sharing buttons. This helps to increase visibility, drive traffic, and improve the overall reach of your website.
Stay Consistent with Updates and Maintenance
Responsive web design requires continuous updates and maintenance. Stay vigilant and ensure that your website remains compatible with new devices, browsers, and technologies. Regularly update content, fix any bugs, and address user feedback promptly.
Conclusion
Implementing best practices for responsive web design is essential in today’s digital landscape to ensure an optimal user experience across all devices. By adhering to the guidelines outlined in this article, you can create a website that is user-friendly, accessible, and visually appealing on screens of all sizes. It is crucial to conduct thorough research, carefully plan and structure your content, optimize images and media, implement responsive grids and media queries, and conduct extensive testing. Staying updated with the latest trends and technologies is also vital. Regular analysis and maintenance of your responsive website will ensure its effectiveness in engaging users, boosting conversions, and establishing a strong online presence. By following these “Best Practices for Responsive Web Design,” you can create a website that excels in the digital realm.