
In the expansive world of web design, the choice between static and CMS (Content Management System) web design serves as a pivotal decision that significantly impacts the success of online endeavors. These two fundamental approaches to crafting websites carry their own unique advantages, challenges, and implications. To navigate this critical decision effectively, one must carefully assess project requirements, aligning with goals, budget considerations, content management needs, scalability ambitions, and the ever-critical user experience.
“Design is not just what it looks like and feels like. Design is how it works.”Steve Jobs
As of September 2021, WordPress holds a commanding presence, fueling over 40% of websites worldwide, solidifying its position as the internet’s premier CMS platform, according to w3techs. This staggering statistic underscores WordPress’s unrivaled popularity and widespread adoption among website creators.
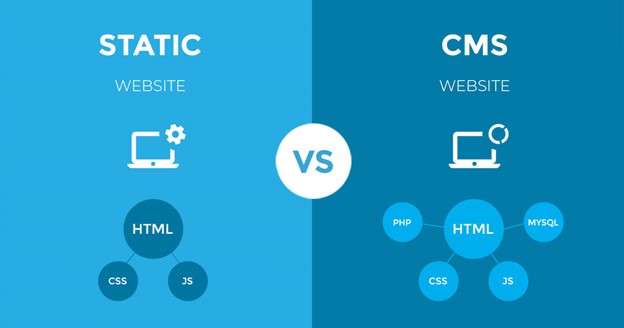
Static Web Design: A Symphony of Simplicity and Speed
Static web design, characterized by creating web pages with unchanging content, is a lean and straightforward approach. It’s akin to a well-composed musical piece with a defined melody. These websites utilize core web technologies, including HTML, CSS, and occasionally a touch of JavaScript, without relying on databases or complex backends. Each page stands independently, and updates require manual code adjustments.
The most notable feature of static web design is its exceptional speed and simplicity. Without the need for dynamic processing or database interactions, static sites load incredibly fast, offering users a seamless experience. Additionally, the inherent security benefits of static design are noteworthy. By avoiding the complexities of backends and databases, these sites reduce potential attack vectors, making them attractive for projects that prioritize security.
Static web design excels in scenarios where simplicity and low maintenance are key. It’s ideal for informational websites, landing pages, online portfolios, or projects that don’t require frequent content updates. Additionally, static websites can thrive on cost-effective hosting servers, making them a budget-friendly option.
However, it’s essential to recognize the limitations of static web design. For projects requiring dynamic content updates, interactive features, or functionalities like user logins, commenting systems, or personalized content delivery, a static approach might fall short.
The best design is the one you don’t notice because it does its job so wellDamian Jolley
CMS Web Design: Empowering Content Management and Flexibility
CMS (Content Management System) web design harnesses powerful platforms like WordPress, Joomla, and Drupal to create dynamic and interactive websites. These systems provide user-friendly interfaces, empowering non-technical users to manage and update content seamlessly. This approach shines for websites that demand frequent content updates, extensive information distribution, or the integration of complex functionalities, such as e-commerce capabilities.
One of the standout features of CMS web design is its remarkable flexibility. The ability to add new pages, publish blog posts, upload multimedia content, and manage various data types without delving into coding has propelled CMS to the forefront. This feature becomes particularly advantageous for websites with regular content updates, extensive information dissemination, or those involving a team of content creators.
CMS web design also opens the door to a wealth of plugins and themes, significantly enhancing website functionality without the need for custom development. This modular approach streamlines the implementation of features like contact forms, social media integration, SEO optimization, and more, allowing your website to evolve with your needs.
However, this power and flexibility come with a set of considerations. Regular updates are essential to ensure the security and smooth operation of the platform and plugins. The dynamic processing required for features like content generation may lead to slightly longer page load times compared to static websites. Additionally, the complexity of some CMS systems can pose a steeper learning curve for users unfamiliar with the platform.
The year 2020 witnessed a remarkable milestone in the realm of e-commerce, as the global market achieved an impressive sales volume exceeding $4.2 trillion.
This substantial figure underscores the undeniable importance and impact of online shopping in today’s business landscape.
Performance Matters: The Need for Speed and Efficiency
In the realm of web design, performance plays a pivotal role, impacting the user experience, search engine rankings, and overall website success. Both static and CMS web design bring their unique performance characteristics to the table, and understanding these nuances is crucial to making an informed decision.
Static websites are the champions of speed. Free from dynamic processing or database queries, these sites achieve lightning-fast load times, ensuring a seamless user experience. The addition of content delivery networks (CDNs) can further supercharge static website speed by distributing assets to servers conveniently located near the user’s geographical location.

On the flip side, CMS-driven websites may lag slightly in the speed race due to the inherent overhead of processing dynamic content and database queries. Yet, modern CMS platforms offer an array of caching mechanisms designed to mitigate this challenge. Caching, the act of temporarily storing pre-generated versions of web pages, reduces the need for dynamic processing with every user request, leading to faster load times.
According to a survey, 94% of users’ first impressions of a website are related to design factors, demonstrating the crucial role of visual appeal in attracting and retaining visitors. (Source: Research Gate)
It’s important to note that while static websites may have a performance advantage in terms of raw speed, CMS web design comes equipped with tools to enhance performance. Implementing effective caching strategies and optimizing images, scripts, and other assets can help bridge the perceived speed gap.
SEO Considerations: Navigating the Path to Search Engine Visibility
Search engine optimization (SEO) acts as the compass directing organic traffic to your website. Both static and CMS web design approaches carry implications for SEO efforts, and a solid understanding of their impact is essential to elevate your website’s visibility in the vast landscape of search engine results.

Static websites, with their simplicity and lightweight nature, offer certain SEO advantages. Swift load times and streamlined HTML code often attract search engine algorithms, leading to better search engine rankings. However, static websites may face challenges in the realm of content updates and regular blogging, elements that significantly influence search engine favorability.
If your website’s landscape features regular content updates, such as a blog or news section, an extra layer of implementation may be necessary to ensure new content integrates seamlessly into the static framework.
CMS-driven websites present a different set of SEO considerations, particularly for content management and regular updates. The user-friendly interfaces of CMS platforms empower content creators, enabling them to publish new articles, blog posts, and updates without grappling with complex code. This ease of content management nurtures consistent updates, positively influencing search engine rankings and user engagement.
Many CMS platforms boast built-in SEO features or plugins, simplifying the process of optimizing content for search engines. These tools often offer recommendations for fine-tuning meta tags, managing URL structures, generating XML sitemaps, and more.
However, it’s essential to recognize that the SEO performance of a CMS-driven website isn’t solely determined by the platform. Quality content, mobile responsiveness, proper link structure, and technical optimizations all play vital roles in achieving high search engine rankings.
Security: Fortifying the Digital Fortress
In an era where digital threats loom large, security is a paramount consideration in web design. Both static and CMS web design approaches present distinct security considerations, and understanding these nuances is crucial for erecting a digital fortress that guards against malicious intrusions.
Static websites find their security foundation in the simplicity of their design. The absence of dynamic processing and databases simplifies the attack surface, mitigating certain types of vulnerabilities. However, the onus of security shifts to the hosting environment. Ensuring the server remains up-to-date, implementing proper access controls, and embracing secure practices in server management is essential for safeguarding a static website.

On the other hand, the dynamic nature of CMS-driven websites introduces a different set of security challenges. The reliance on databases, complex processing, and a thriving ecosystem of plugins and themes casts a broader net of potential vulnerabilities. Security vigilance becomes a continuous endeavor, necessitating regular updates to the CMS platform, themes, and plugins.
When steering the course of a CMS-driven website, several best practices emerge as essential:
- Regular Updates: Keeping the CMS platform, themes, and plugins up-to-date forms the cornerstone of security hygiene.
- Plugin Selection: Choose plugins and themes wisely, opting for reputable and well-maintained options from trusted sources while minimizing unnecessary plugins.
- Security Plugins: Leverage security-focused plugins that offer features like firewall protection, malware scanning, and intrusion detection.
- User Access Control: Restrict access to the website’s admin area, fortify passwords, and consider implementing two-factor authentication.
- Backup and Recovery: Maintain regular backups of your website and database while creating a robust disaster recovery plan.
- HTTPS Implementation: Embrace the use of HTTPS (SSL/TLS) to encrypt data transmission, adding an extra layer of security.
- Security Audits: Regularly embark on security audits to unearth vulnerabilities, acting promptly to address them.
It’s important to recognize that both static and CMS-driven websites can serve as bastions of security, yet the specific security measures and considerations may vary. A tailored approach is crucial to safeguarding your website and user data effectively.
Customization and Flexibility: Crafting the Digital Experience
The level of customization and flexibility required for a website is a key factor in the static versus CMS decision. The ability to tailor the design, functionality, and user experience to align with specific objectives and branding plays a critical role in the success of the project.
Static websites excel in terms of customization, particularly in design. As each web page’s structure and content are etched in code, you have a high degree of creative control, allowing precise adjustments to achieve the desired aesthetic and layout. HTML and CSS become your artistic palette, painting the canvas of your online presence.

However, it’s essential to acknowledge that diving deeper into customization on a static website, especially for those without strong web development skills, may be challenging. The incorporation of new content or structural modifications might require technical knowledge. If your website relies on frequent content updates, establishing a process for content creation and integrating it into the static framework is essential.
Conversely, CMS-driven websites offer a wide array of customization and flexibility, particularly for those seeking content management without the need for technical expertise. The user-friendly interfaces of CMS platforms empower content creators, enabling them to publish and manipulate content, media, and information.
The vast array of plugins and themes often accompanies CMS platforms, offering features that genuinely enhance your website without custom development. If your project involves launching a blog, cultivating a news section, or introducing e-commerce capabilities, a CMS-driven website serves as an adept gardener, ready to nurture these elements efficiently.
However, striking the right balance is essential. While CMS platforms offer a rich array of choices, excessive customization or the indiscriminate use of numerous plugins can introduce challenges such as performance bottlenecks, security vulnerabilities, and complex maintenance. Careful selection of a CMS platform aligned with your project’s needs, coupled with prudent use of plugins that genuinely enhance your website, is the key to successful customization.
Design is where science and art break even Robin Mathew
Maintenance and Updates: Paving the Road to Long-Term Success
The longevity and prosperity of a website hinge on the maintenance and ongoing updates it receives. Both static and CMS web design approaches require their own distinct maintenance choreography, each playing a vital role in nurturing the digital garden for sustained growth.

Static websites typically demand less maintenance in terms of structural updates. Once the symphony of design and development reaches its crescendo, the codebase settles into relative stability, requiring updates primarily for content changes or periodic design refinements. Nonetheless, maintenance remains essential to ensure continued functionality and security. Regular updates to server software, security measures, and content are crucial.
For CMS-driven websites, the maintenance dance takes on a dynamic character with a ballet of platform evolution, theme enhancements, and plugin refinements. Updates are essential to seal security vulnerabilities, add new features, or enhance performance—an ongoing process crucial for a secure and optimally functioning website.
When navigating the landscape of CMS-driven maintenance, consider the following best practices:
- Regular Updates: Keep the CMS platform, themes, and plugins up to date with the latest versions, complete with security patches—foundational to maintenance.
- Plugin Prudence: Exercise caution in selecting plugins or themes, favoring reputable, well-maintained options from trusted sources while avoiding unnecessary additions that may expand the attack surface.
- Security Plugins: Consider the implementation of security-focused plugins, providing firewall protection, malware scans, and intrusion detection.
- User Access Management: Establish a fortress around access to the website’s admin area, emphasizing strong passwords, and explore the use of two-factor authentication.
- Backup and Resilience: Maintain regular backups of your website and database, creating a robust disaster recovery plan.
- HTTPS Embrace: Implement HTTPS (SSL/TLS) to encrypt data transmission, adding an additional layer of security.
- Security Audits: Conduct regular security audits to uncover vulnerabilities and respond promptly to address them.
Maintenance of a CMS-driven website extends beyond updating core components, encompassing content management, performance optimization, and strategic enhancements. The diligent pursuit of these tasks ensures the resilience and long-term success of the website.
Choosing the Right Approach: Let Project Requirements Guide You
In the realm of web design services in the USA, whether you’re seeking a web design company, a web development company, or a web design and development agency, your project requirements should act as the guiding force. The compass of your objectives should steer the course, leading you to the approach that aligns best with your content management needs, scalability aspirations, security priorities, budget considerations, and the relentless pursuit of a captivating user experience.
Collaborating with experienced web design & development services professionals becomes a beacon of wisdom, infusing your project with insights, expertise, and a tailored roadmap. Their experience transforms the decision-making process into an art, ensuring that the chosen web design approach captures the essence of your goals and sets the stage for success in the dynamic digital landscape.
As you embark on this odyssey, remember that the choice between static and CMS web design isn’t a verdict cast in stone; it’s a compass that sets the direction. The digital realm is fluid, ever-evolving, and filled with opportunities. Embrace the journey, honor the vision, and elevate your web presence to new heights, guided by the symphony of web design and the realization of your digital aspirations.
In the dynamic dance of static and CMS web design, in the realm of web design & development services, it is your unique project requirements that hold the key. Unlock a digital masterpiece that resonates with your audience, achieves your objectives, and stands as a testament to the artistry of web design in the digital age.
Conclusion: Embracing the Right Web Design Approach
In the vibrant realm of web design services in USA, the choice between static and CMS web design is a critical decision. It’s a choice that should be guided by your project’s specific needs and goals. Static web design offers speed, simplicity, and security, making it suitable for straightforward sites with infrequent updates. On the other hand, CMS web design empowers content management and scalability but comes with slightly slower load times and maintenance requirements, making it a robust choice for dynamic websites with regular content updates or complex features like e-commerce. Balancing performance, SEO, security, and customization against your project’s aspirations is essential. Collaborating with a professional web design and development agency ensures that the chosen approach aligns with your objectives, creating a digital presence that resonates within the ever-evolving digital landscape.